Dreamweaver CS3集成了AJAX框架Spry,使得我最近对Spry感上(shàng)了兴趣。
再次说明(míng)下 Spry是Adobe公司(sī)推出(chū)的AJAX框架 ,所谓AJAX框架,就先谈目前流行(háng)的Web2.0。
1,这些Web2.0站点从页面形式上来看,页(yè)面与浏(liú)览(lǎn)者的(de)交互很时尚、也很人性(xìng)化。比(bǐ)如注册信(xìn)息时(shí)输入邮(yóu)箱不规(guī)则,页面(miàn)立即提示……当然这在Web2.0之前已有应用,但是从来没有哪个时候像现在如(rú)此推(tuī)崇此类即(jí)时检(jiǎn)测(cè)等很符合用(yòng)户体验的技术,这(zhè)些脱离不了Javascript脚本的编写,其(qí)已属于AJAX的定义范畴(chóu)。
2,当然AJAX不仅仅是(shì)这些,比如要做(zuò)个“TabPane 选(xuǎn)项卡”很炫酷的页面展示功能,我们手(shǒu)写Javascript脚(jiǎo)本就比较的费事,当然还有很多的(de)在Web2.0站点看到(dào)的(de)比如(rú)“显示和(hé)隐藏”、“淡入淡出”等特效,这些都离不开(kāi)Javascript,而(ér)现在我们也称为AJAX技术。
3,AJAX最核(hé)心的技术就是数据处理的能力(lì),并(bìng)能进行(háng)远程异步(bù)处(chù)理的能力,主(zhǔ)要集中在对(duì)XML数据的数据交互(hù)上。
所有这些,Javascript占最大比重,XHTML、CSS作为表现形(xíng)式而存在、因XML涉及的XSLT、XPATH等技术(shù)融(róng)入其中,还(hái)有(yǒu)相关的DOM操作,这些(xiē)所有(yǒu)有(yǒu)需要(yào)功能文件(jiàn)的组合体就(jiù)构成了(le)AJAX框架(如果可以,你(nǐ)也可(kě)以(yǐ)自己写一个(gè)AJAX框架给大家使用)。
Adobe Spry 介绍(shào)页有这(zhè)样一句话(huà):
With Spry, you can use HTML code, CSS code, and a minimal amount of JavaScript to incorporate XML data into your HTML documents, create widgets such as accordions and menu bars, and add different kinds of effects to various page elements.
使用(yòng)Spry框架,用HTML、CSS、JavaScript就可以在HTML文章中展现XML数据、建立诸如炫酷菜(cài)单的一(yī)些界面,还有其(qí)他的一些页面特效(大体(tǐ)上分了三类内容,这也是Spry AJAX框(kuàng)架所具备的)。
由此,学习Spry就可以从如(rú)下三点开始:
Working with Spry widgets
Working with Spry Effects
Working with Spry XML Data Sets
前天关于 Dreamweaver CS3集成Spry效果(guǒ)试用 就是Spry widgets中(zhōng)的一例,今(jīn)天介绍的(de)表单检测(cè)还属其(qí)中内容(róng)。
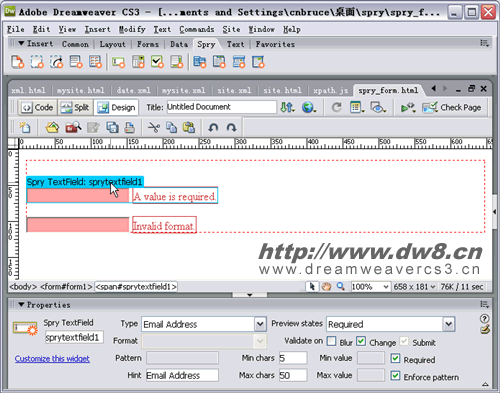
在页(yè)面中(zhōng)插入“Spry”-“Spry validation text field”文本框之后,在(zài)选中该(gāi)表单元素之后除了显示其元(yuán)素属性以外,在选择该表单元素之上(shàng)的蓝色文(wén)本“Spry TextField”,属性面(miàn)板中显示了表单(dān)验(yàn)证相关的选(xuǎn)项内容。
比如下图就是选择“Type”是“Email Address”的邮件(jiàn)输入检测,触发的动作默认是“Submit”,当然自己(jǐ)也可(kě)以选择“Blur”或(huò)“Change”,对于这些操作,则要求使用(yòng)者具备简单的Javascript知识。还可(kě)以设置默认文本(běn)提示,是否必须填写等。

测试地址: http://www.dw8.cn/demo/spry/spry_form.html
这些操(cāo)作,对于有Dreamweaver经(jīng)验(yàn)的用户来(lái)说,曾(céng)经是在(zài)DW的脚本行为中的(de)操作,不过那些(xiē)显示的是弹出警告框(kuàng),而现在是(shì)紧随(suí)表单元素之后的即时显示的文(wén)字信息,相比较(jiào)一下哪个更让用户(hù)觉得亲切呢?——这(zhè)就是(shì)Web2.0在(zài)表现形(xíng)式上质的飞跃。
利用Spry框架提供(gòng)这些(xiē)操(cāo)作不仅生成基于标准的(de)XHTML+CSS代码(mǎ),还能完成完善用户体验的页面功能(néng),这是(shì)在Dreamweaver cs3初试(shì)Spry的体会(huì)。
下面再试用下(xià)Spry框架的Effects和(hé)XML Data,相信更精(jīng)彩。 |